為什麼要學Google Analytics?
網路行銷分析工具中的顯學,就是諸多行銷人口中的GA。
GA是一款網站流量分析工具,由Google推出,是全球目前最多人使用的分析工具。
GA一定要學嗎?如果你是在台灣,同時想用一款免費、入門門檻最低的網站分析工具的話,那答案肯定是無庸置疑的。
這篇文章中會包含以下內容:
- 為什麼要學GA?
- GA的優缺點
- GA的申請與各類型網站的安裝方式
- 如何排除內部與特定流量
GA的優點跟為什麼要學?
- 免費、容易安裝、功能強大。
- 與Google Ads、Google Search Console,也就是所謂的Google系列有良好的串聯。
- 求職必須,很現實。在台灣雇主用不上、不會用卻硬要用GA的比比皆是,但如果你是行銷人,你能不會嗎?
- 流通性與討論資源繁多,不怕沒人問,不怕沒資源學習,也有官方的中文教學。
延伸閱讀:【網路行銷】5個行銷工具1套心法,進入數位行銷工作必備
GA有什麼缺點?
- 免費流量上限有限,超出便得改用360版本
- 預設資料只包含基本的頁面瀏覽及流量,事件、轉換目標都得特別寫碼、埋碼追蹤。
- 使用Cookie為資料基底,使用者跨裝置、清除Cookie將導致資料誤差。
講完了優缺點,就來看看怎麼安裝吧。
你會需要你的網站權限以及一個Google帳號。
講完了優缺點,就來看看怎麼安裝吧。
首先,你會需要你的網站權限以及一個Google帳號。
注意,如果你是Wordpress使用者可以直接跳到串接
申請Google Analytics
STEP 1

接著請依序填寫資料,資料共用選項可以都打勾。
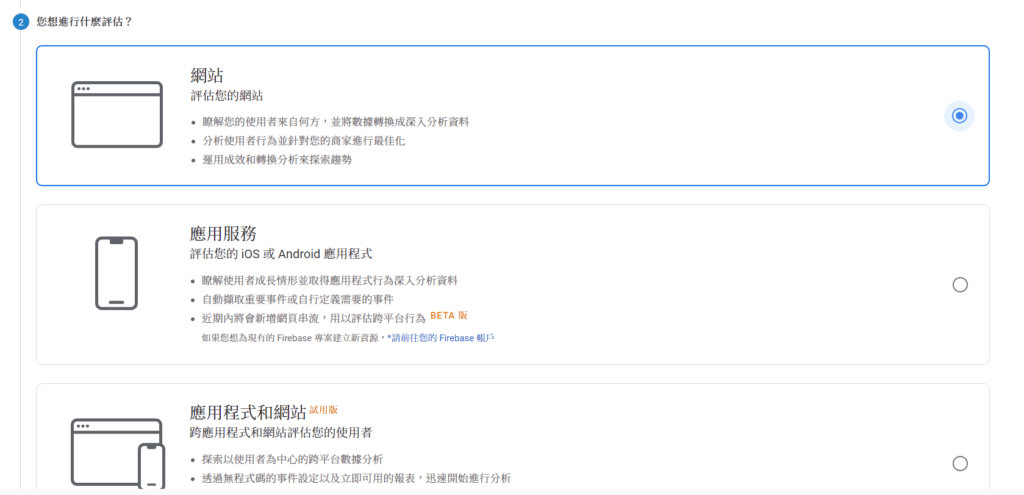
STEP 2

如果你是一般網站請選擇網站,APP選擇應用服務,跨應用程式與網站請選擇最後一項,
本文以網站評估介紹為主。
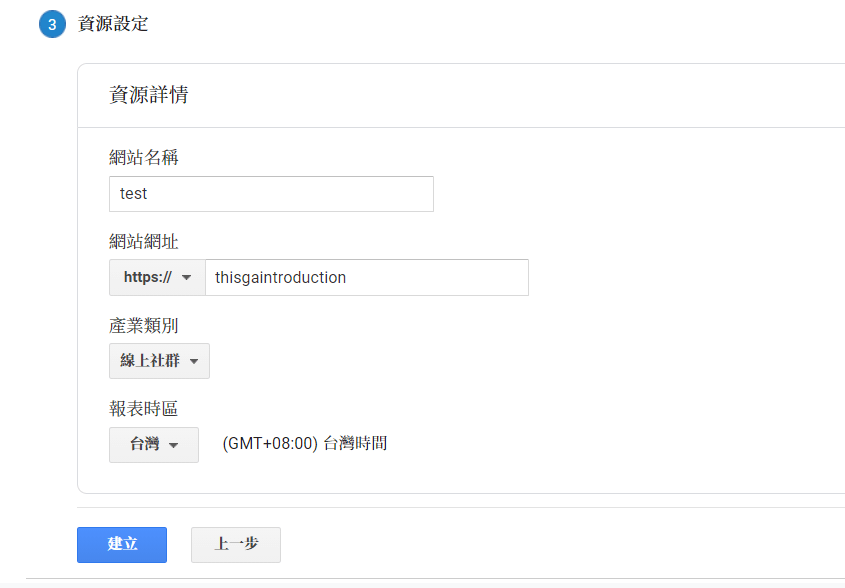
STEP 3

請填入你的網站名稱與網址、類別、時區,
網址部分有SSL的請選https,沒有的話(網址顯示為不安全)請選http。
接下來同意一些條款後,接下來就是設定追蹤的部分了。
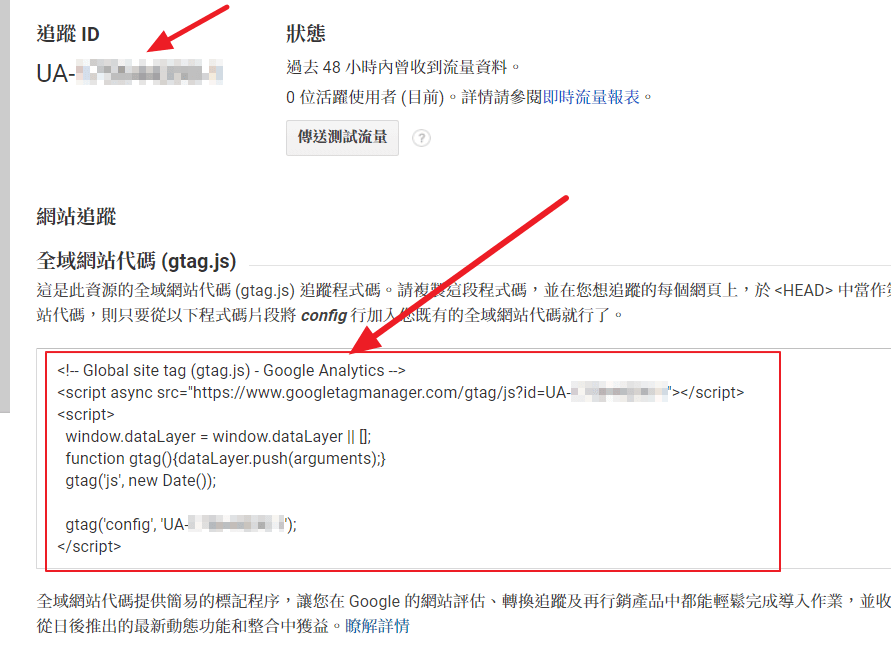
STEP 4

上面我有標記兩個部分,追蹤ID與全域網站代碼(gtag.js),在接下來會用到,待會會回來複製,別關喔!
開始串接
以下是端看你網站類型有不同的設置方式了:
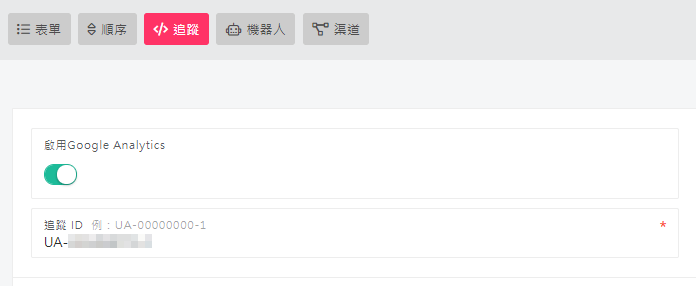
1. 內建快速串聯GA之電商網站、架站平台
例如1shop、Meepshop、Wix、Weebly
幾乎都會有類似這樣的欄位,只要貼上你的追蹤ID在類似這樣的地方(一般都會有稱作追蹤、分析、Tracking、Analytics類似的字樣),就搞定囉!

這是最容易的方式。
但是如果你不是這類型的網站請繼續往下看。
2. WordPress網站
WordPress網站有兩種方式設置,一種是透過插件或是部分主題有支援直接插入(推薦),
另外一種是直接植入程式碼到網站中(新手不推薦,容易出錯)。
筆者架設此站時使用的是 Site Kit by Google及All In One SEO Pack,
接下來會用這兩個外掛插件說明如何為你的WP網站安裝GA。
Site Kit by Google

Site Kit內建GA、Adsense、Search Console、GTM等Google系列產品。
在Wordpress內建的外掛商店中就可以找到,官方建議使用前先做網站備份。
接下來只要按照指示同意權限,依序串聯到Google Analytics以及你想要的服務即可。
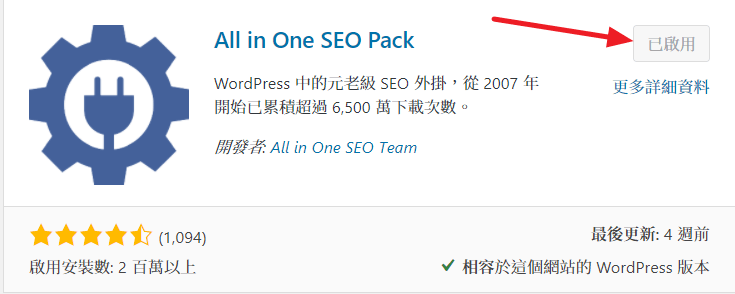
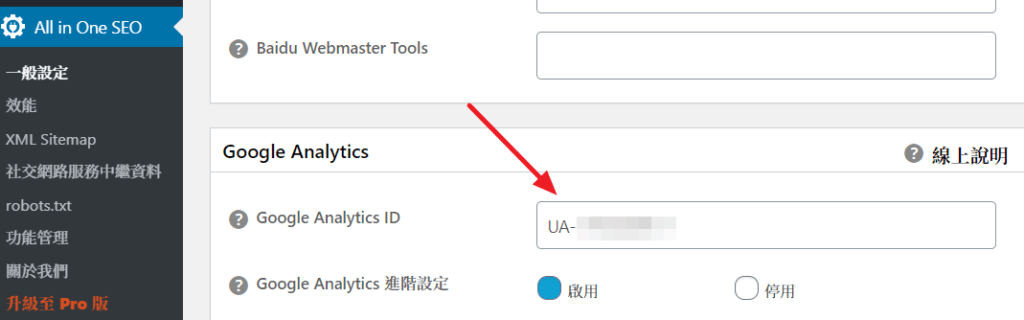
All In One SEO Pack

非常多人使用的SEO外掛插件,能輕鬆幫你的WP網站進行諸多SEO優化。包括Meta標記、Meta標題、Meta描述、XML Sitemap以及GA串接。
GA安裝方式:請先至你的GA網站追蹤的地方,複製UA-xxxxxxxx的這串追蹤ID,再到All in One SEO的一般設定的Google Analytics區塊貼上。

3. 直接碼起來的網站(傳統型網站)
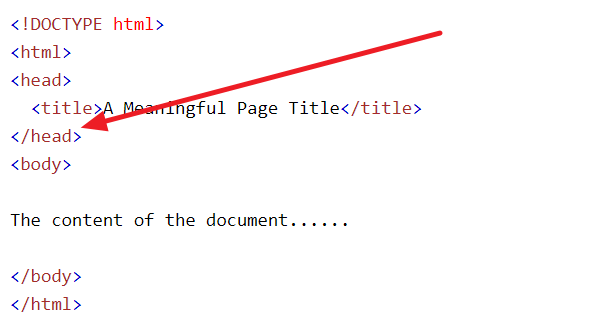
你必須找到你網站的<head>並把上述的全域追蹤碼貼上在</head>之前,儲存並重新update到你的網站資料夾。
具體一般會存在在你網站資料夾內的index.html或index.php。
以下是範例,但通常這邊資料會比這張圖上的多很多。

動程式碼前建議問過工程師、架設者,先備份避免影響網站程式碼!
Google Analytics設定完成
恭喜你完成設定!是不是沒你想的困難呢?
大概請稍等幾個小時到24小時,再來看GA有沒有抓到資料。
在確認抓到資料後,如果你想排除掉自己的流量,只看到真實的數據要怎麼辦呢?
如何排除內部流量?
這裡提供兩個方式,可以都做,會讓流量更精準。
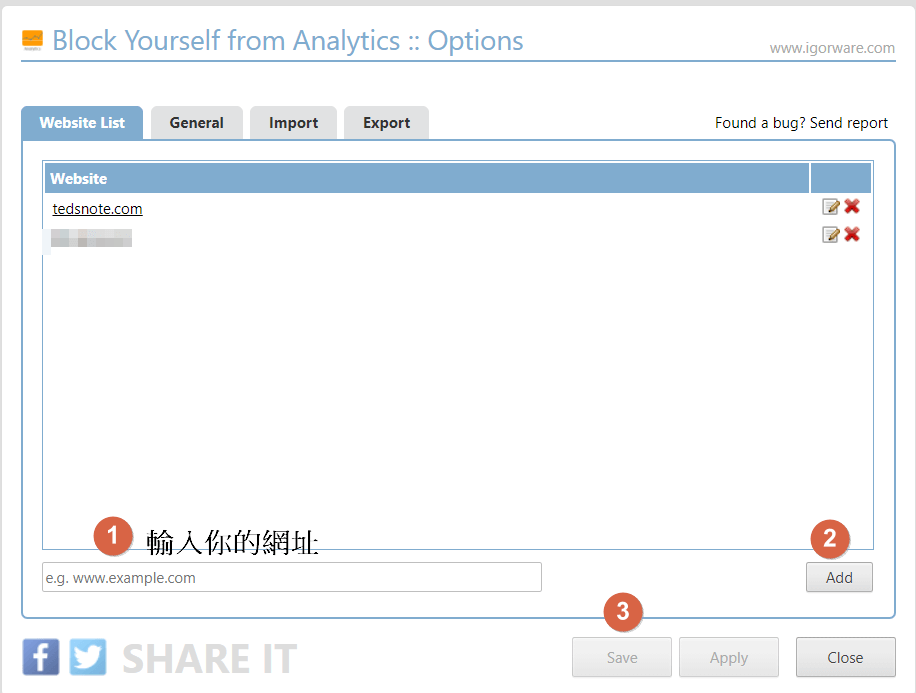
1.Chrome插件 Block Yourself from Analytics
STEP 1

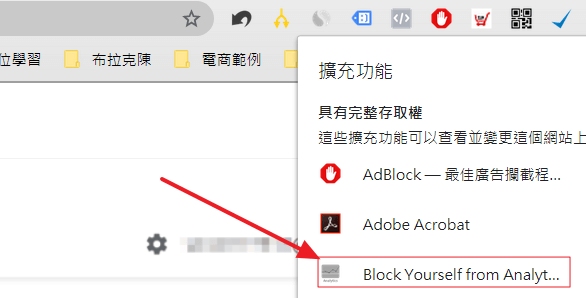
STEP 2

STEP 3
點擊Option,接著依照下圖

2.Google Analytics 用篩選器排除內部流量
為什麼要用篩選器?
因為篩選器能排除掉內部流量避免資料誤差,
設定篩選器之前,請先到設定>資料檢視>建立資料檢視>多建立一個Raw Data
因為資料是不可逆的,所以建議一開始就設定好。
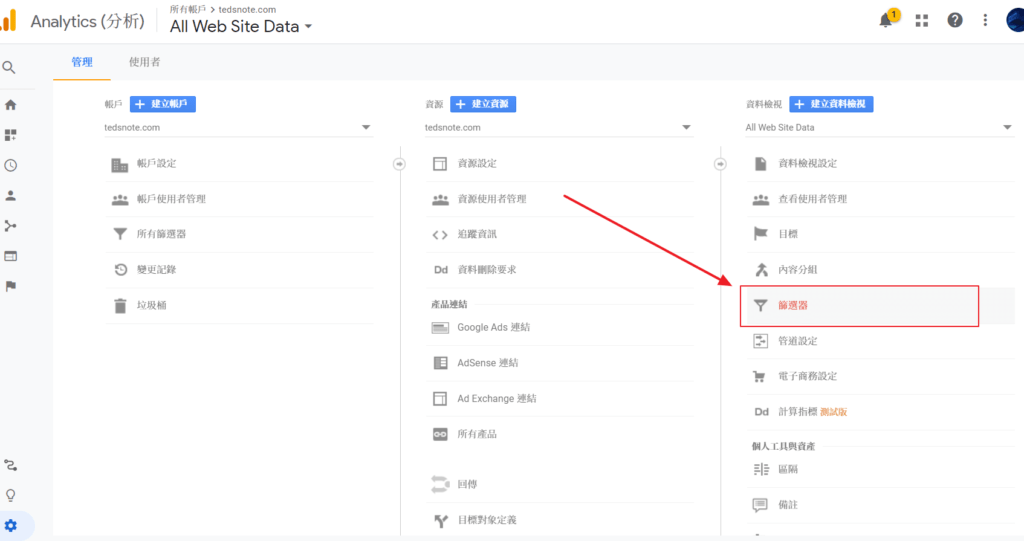
STEP 1
打開GA到左下角的齒輪 → 設定,接著依照下圖

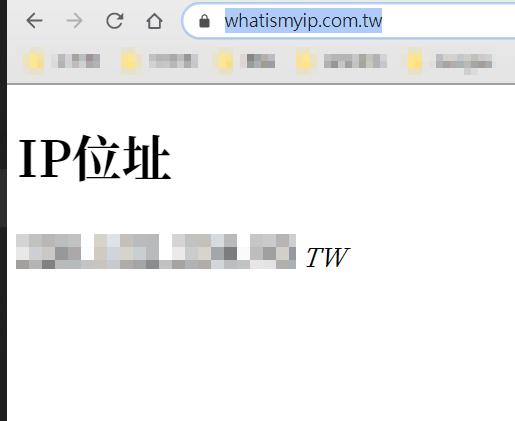
STEP 2
接著前往 What is my IP 取得你的IP (TW別一起複製喔)

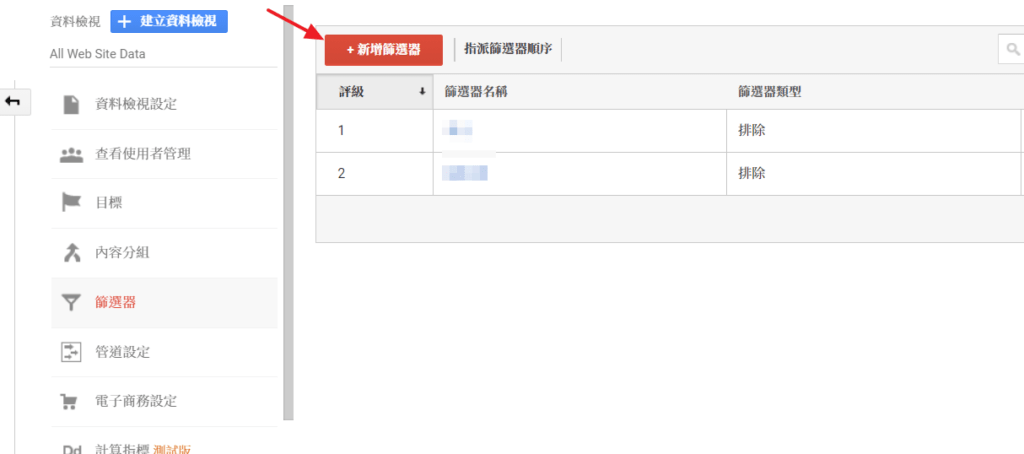
STEP 3
點選新增篩選器

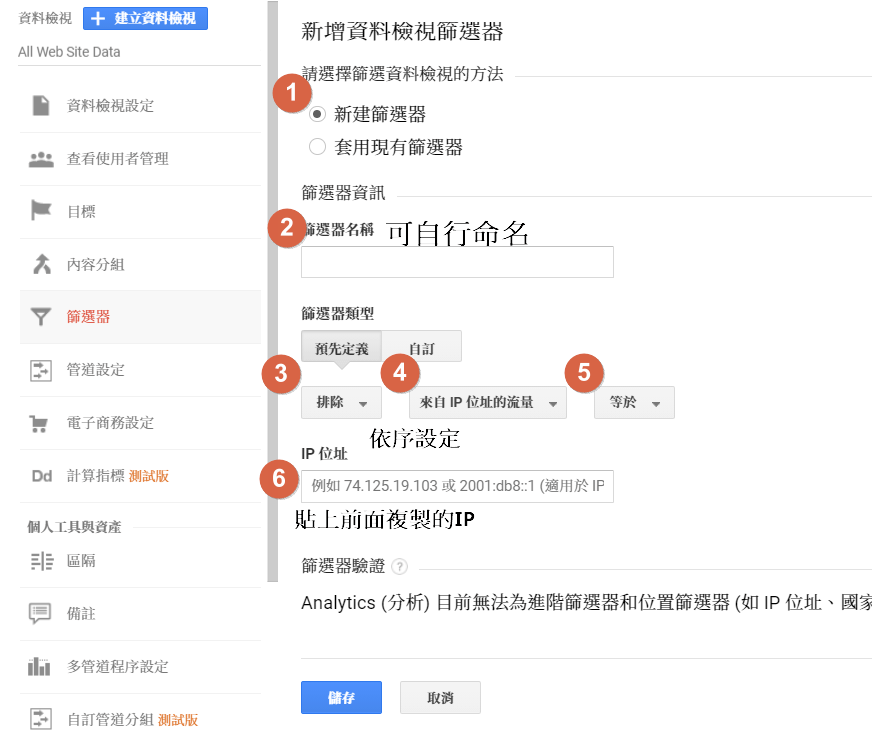
STEP 4

可依序設定多組你工作地點、住家、常去的咖啡廳位置讓數據更準確喔。
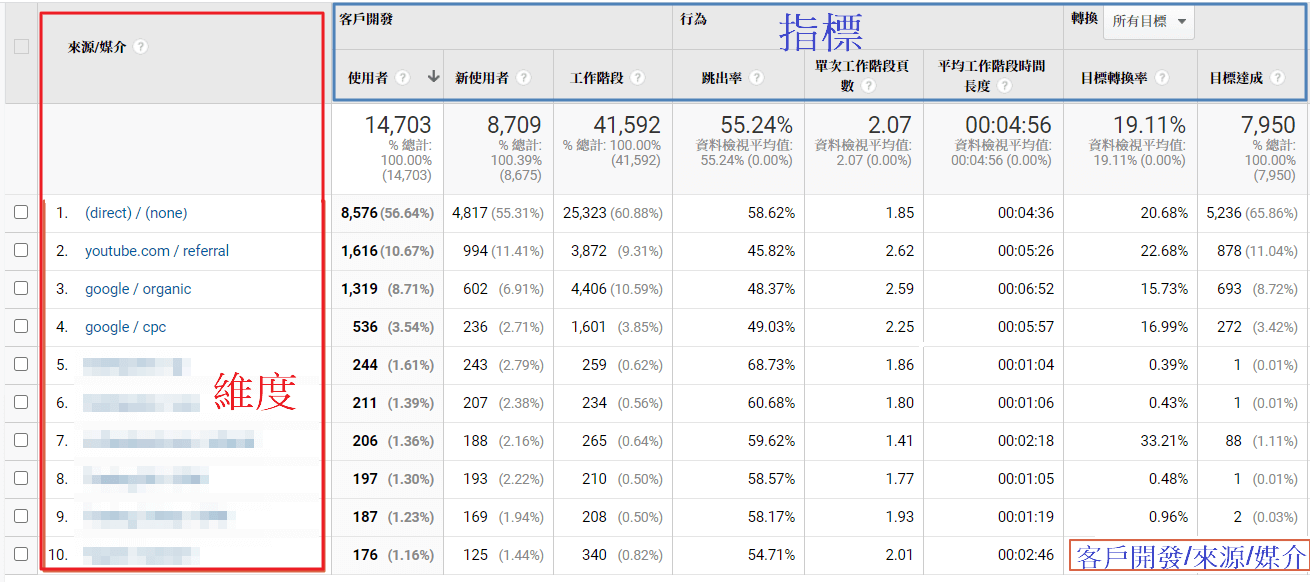
接下來一篇我會教你如何看懂GA報表,如何快速前往你該去的地方查看需要的數據。
謝謝閱讀到這邊的您,希望這篇文章能幫助到你。 如果有需要我補充的,歡迎在下方留言或是聯絡我喔。 如果需要諮詢服務請至服務頁面